
How to Add a Divi Email Optin to Your Gutenberg Blog Post Elegant Themes Blog
Divi Email Forms widget templates Get better with the gathering emails ritual by creating and managing customized forms for Divi with the Email Form template. The online-based template offers an optimized form builder, flexible attributes, and impressive analytics to monitor efficiency.

Logistic A Free Divi Layout Free Divi Layouts
Create a mailto link in the text module Go to your text menu editor and highlight the text that you want to make a clickable mailto link. Click on the insert link icon and place the following as your link: mailto:[email protected] Replace yourwebsite.com with your own mail address. Create a mailto link in the button module

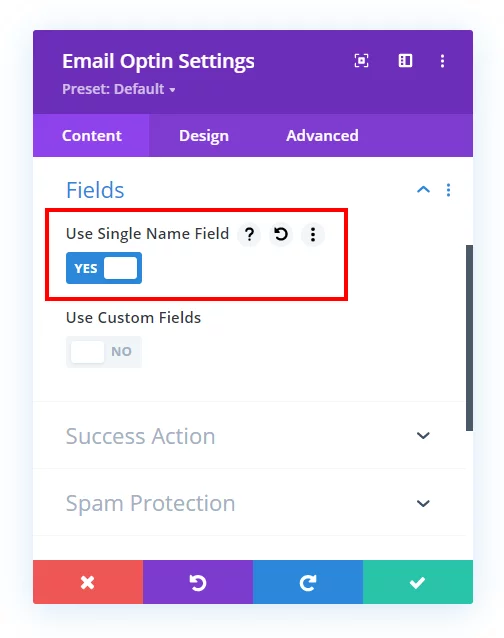
How To Create A Single Field Divi Email Optin Module Tutorial by PeeAye Creative
Email Template Written by the Divi Engine Documentation Team Watch This Video BodyCommerce Email Template Guide Watch on Go to Divi Engine > BodyCommerce > Email Template Tab. Here have a number of settings for you to play with to make your custom email template. Step 1: Enable Custom Email Template Step 2: Customize The Appearance

How To Create A Single Field Divi Email Optin Module Tutorial by PeeAye Creative
Divi Form Builder - Form Module Overview Watch on Introduction The Form Module is used to create a variety of forms such as a contact form, post create form, register and login form, etc. Add the module to any page and customize it as described below and in our other docs. Content Tab: Main Settings

The Divi Contact Form Modules Divi Quick Tip 1 Making Website Magic
1. Divi Assistant If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.. 2. Child Theme If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.

Divi Page Templates
Email templates are sets of messages that can be written once and reused in various places. The email templates feature can be configured from the backend WordPress dashboard by going to the "Contact Form" menu and clicking on "Email Templates."

Free Download Divi Header Template 1 Divicio.us Demos
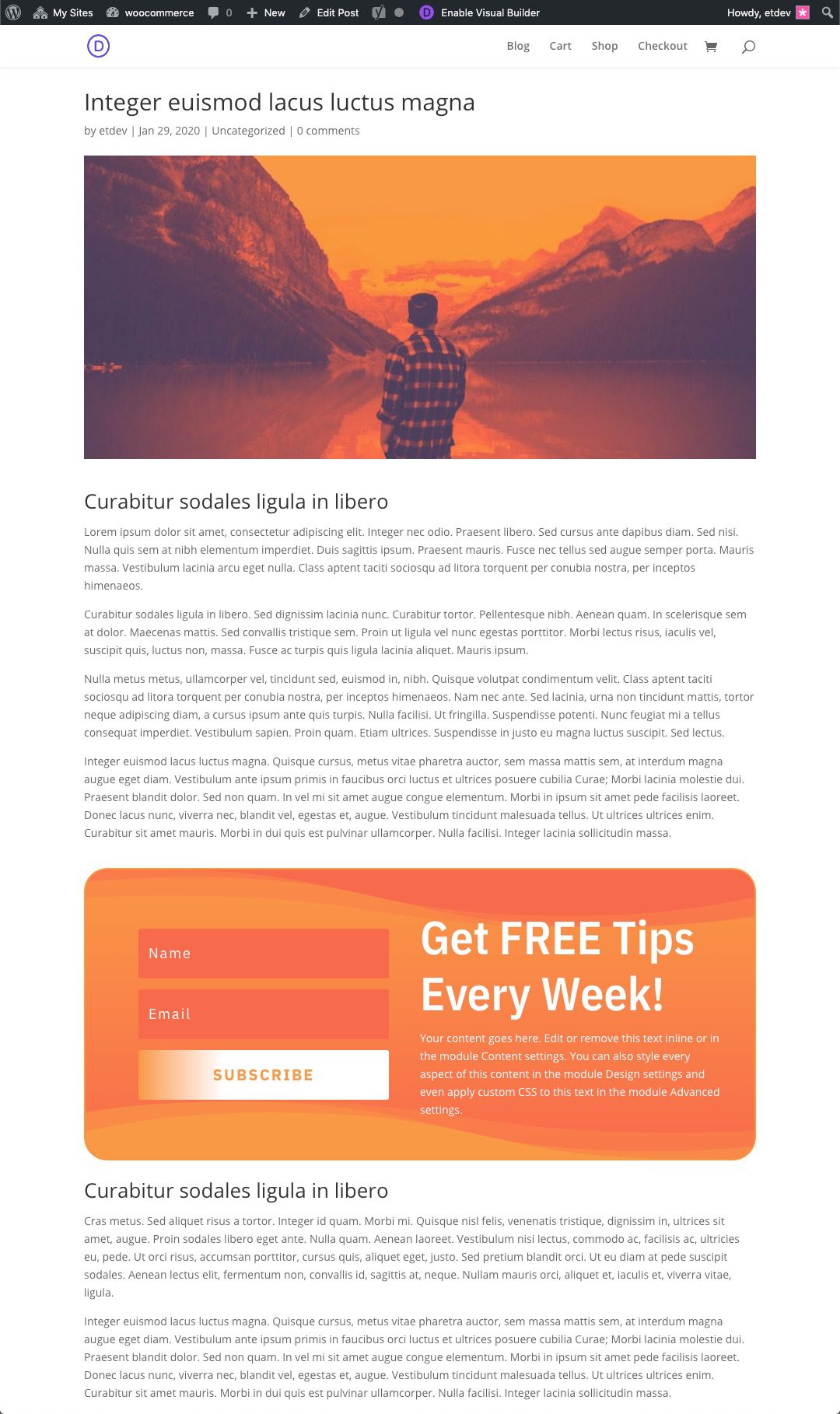
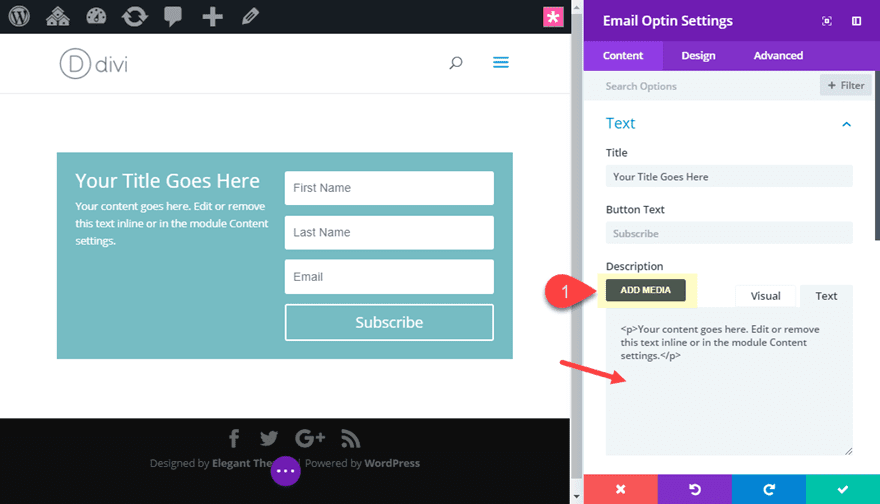
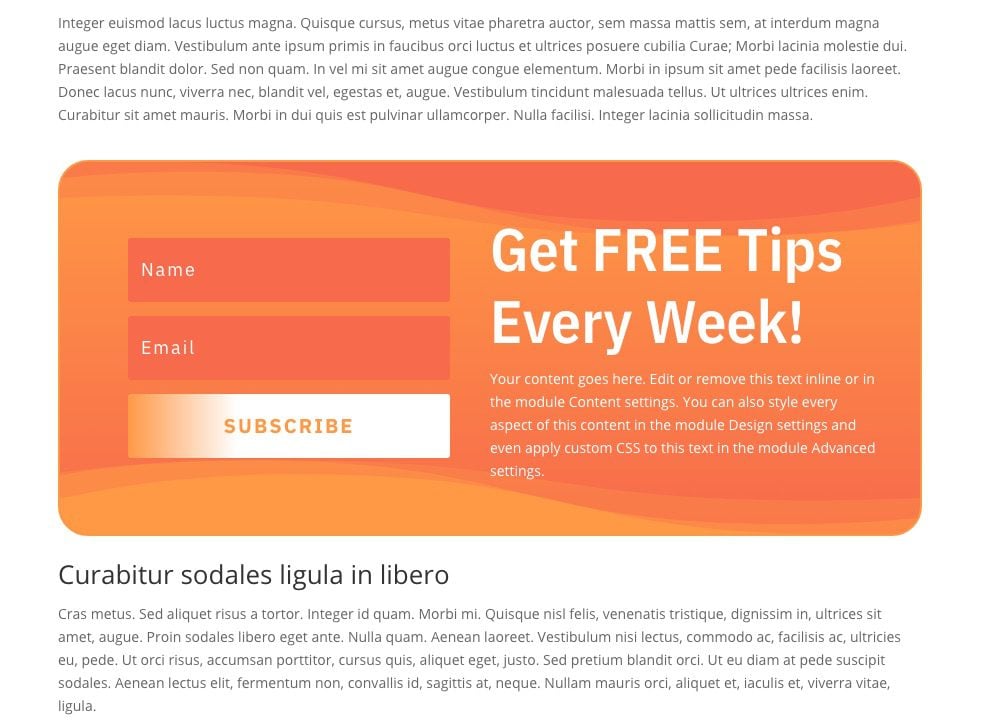
The Divi Email Optin Module makes it easy to grow your email subscriptions with attractive signup forms and seamless integration with 21 popular email software companies. You can add this module anywhere in your website design, including header and footers. View A Live Demo Of This Module How To Add the Divi Email Optin Module To Your Page

Divi tutorial How to use the Email Optin module
Design Options Galore Enjoy dozens of unique page elements and thousands of design options. Divi gives you full design control over your website. Inline Text Editing Just click and start typing! Editing your page has never been this easy. Draft pages on the front end and see the results instantly as you type. Save & Manage Your Designs

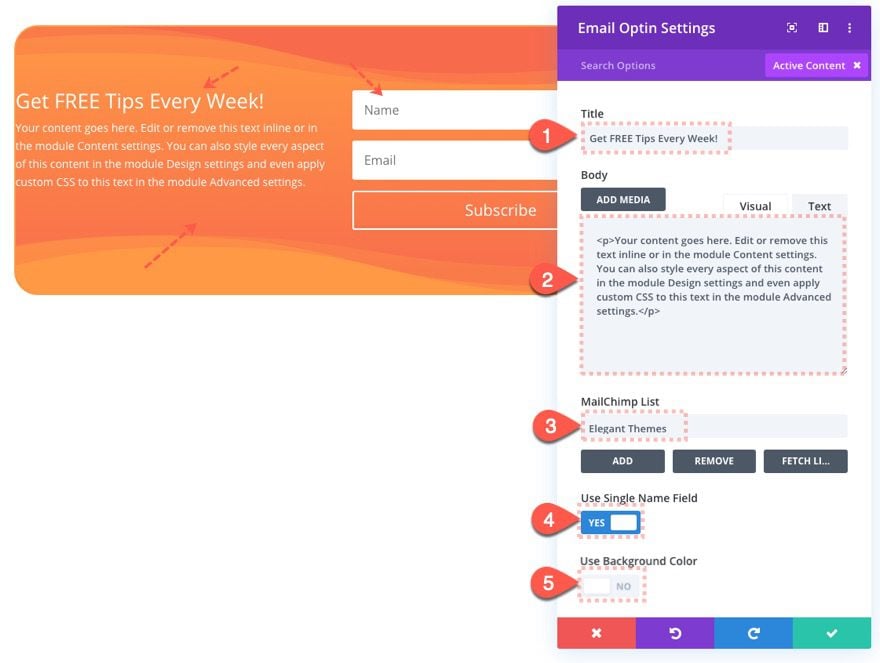
How To Create A Horizontal Inline Divi Email Optin Module (With 1, 2, Or 3 Fields) Tutorial by
Divi 's email optin module makes it easy to build your email list from any Divi layout. The module has all the familiar Divi tools and it's easy to use. However, it does require you to connect with your external email service provider before it can work. Fortunately, this is a simple process.

5 Email Optin Designs You Can Create with Divi’s Email Optin Module
Unlock the Power of Divi Templates. If you're a web designer or developer hoping to construct aesthetically pleasing responsive sites with minimal effort then Divi Templates offer the ideal solution! Divi is an intuitive, drag and drop website building platform that enables users to quickly and easily design stylish and modern pages.

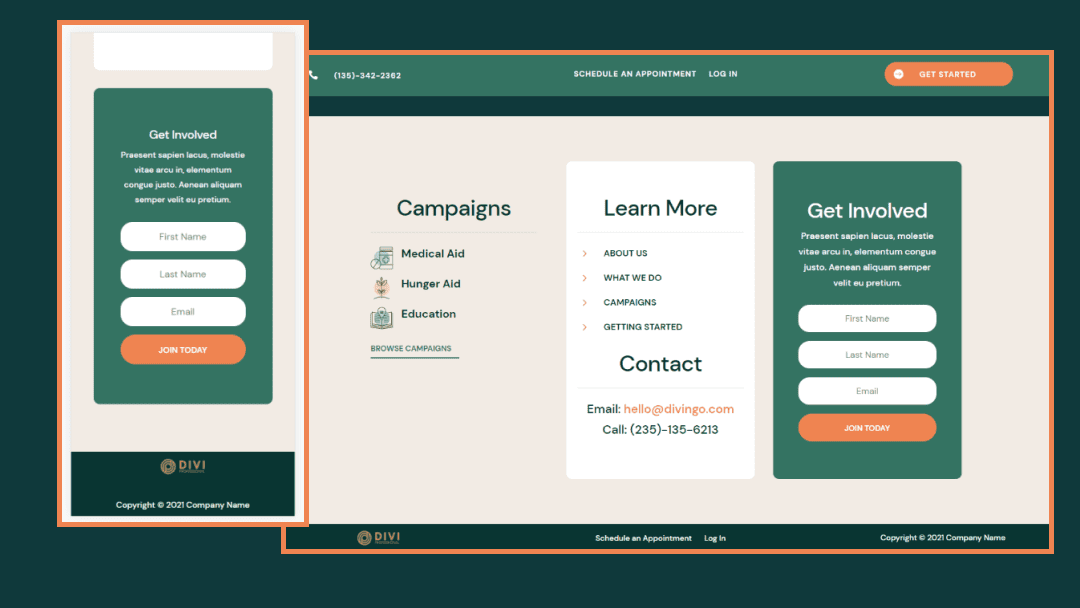
How to Include an Email Optin in Your Divi Footer
To add such a checkbox to your contact form, select a new field within Divi and under "Field Options" select the "Checkbox" type. Also, the checkbox under "Required field" must be checked. This way the visitor can only submit the contact form if he confirms the checkbox first.

How to Add a Divi Email Optin to Your Gutenberg Blog Post Elegant Themes Blog
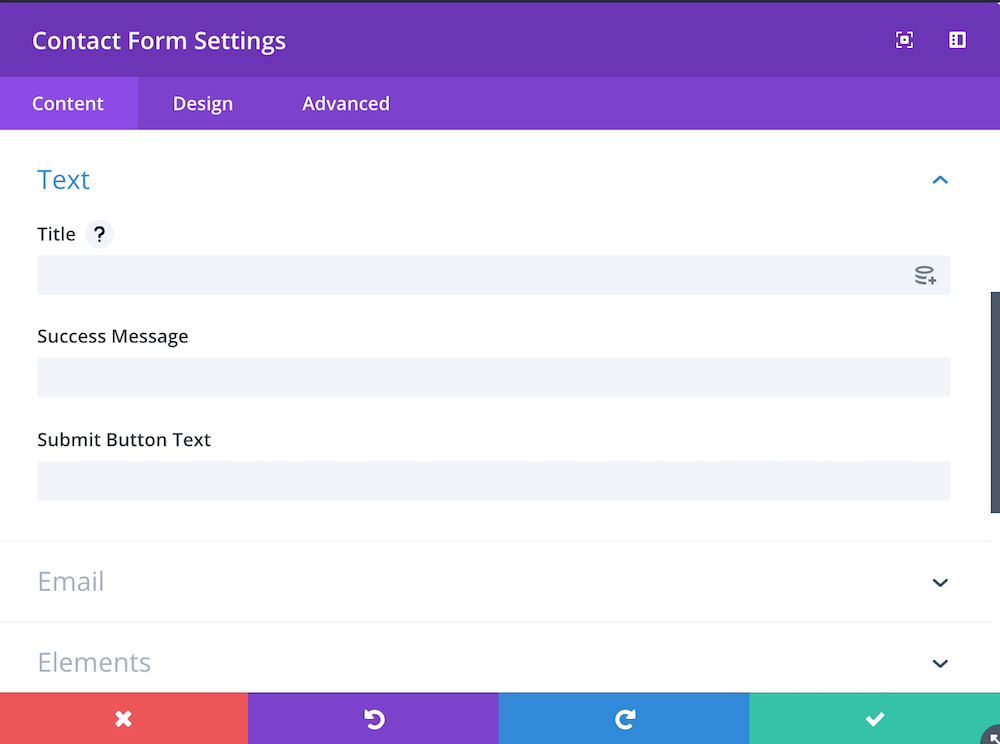
Email Template: Here you can define the custom pattern for the email Message. Fields should be included in the following format %%field_id%%. For example, if you want to include the field with id = phone and field with id = message, then you can use the following pattern: My message is %%message%% and phone number is %%phone%%.

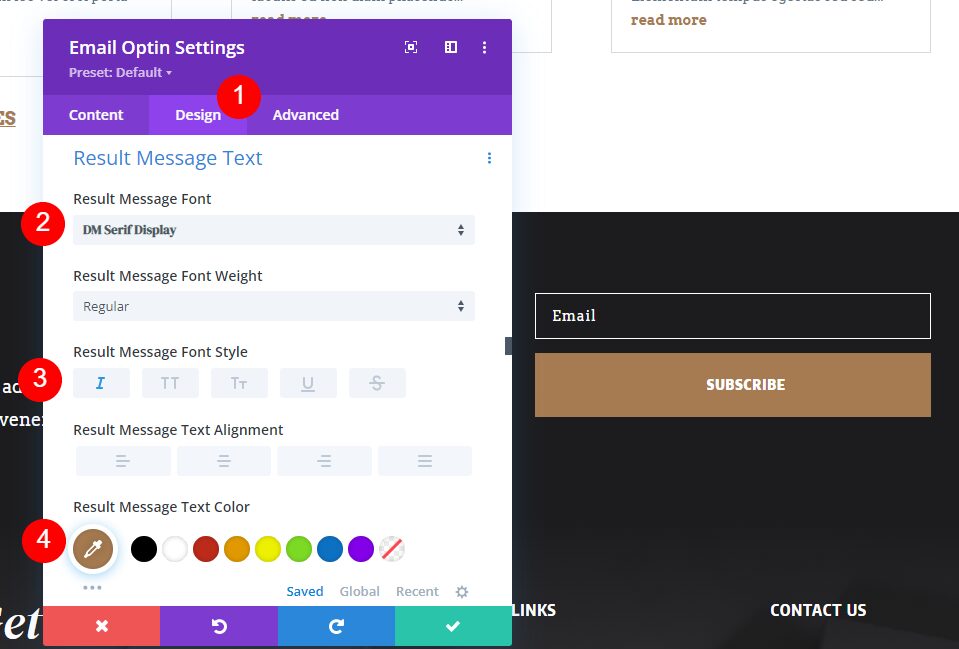
How to Customize the Success Action in Your Divi Email Optin Form Ask the Egghead, Inc.
Divi Email Contact Form Template. Designed for Divi websites, the Contact Form templates let you collect contact details from your clients and respond to their requests by sending emails. With these templates, your forms will be well-optimized with rich functionality and look pleasantly appealing. Rated 4.8 out of 5 from over 700 reviews on G2.com.

How to Add a Divi Email Optin to Your Gutenberg Blog Post Elegant Themes Blog
The AI Layout Pack for Divi provides all the necessary tools to generate interest for your AI products. From a services section to pricing and FAQs, all the elements are in place that will help get your new AI project off the ground in style.

Email Template Divi Engine Knowledge Base
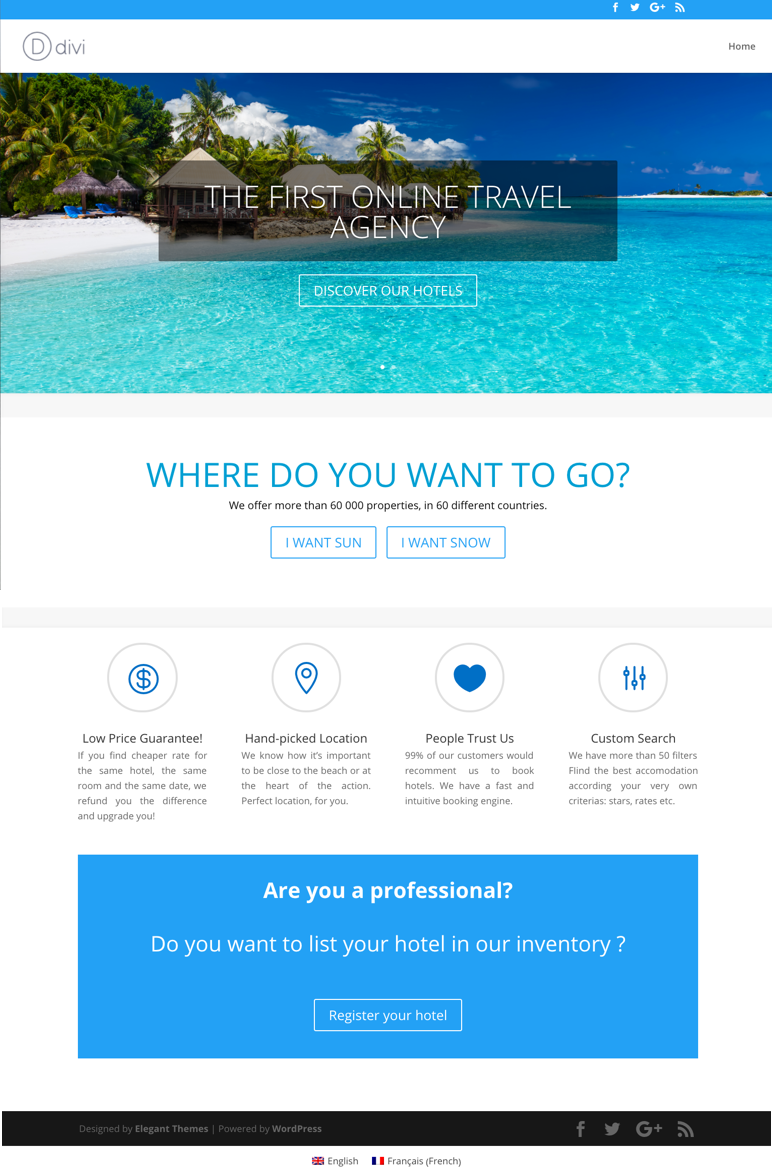
Great for big and small business. Contrasting CTA for extra attention. Very dark overlay with contrasting CTA. Elegant typeface. Smart use of space. Cool shapes in the background. Easy to work with layout pack with 7 pages. Useful images. Lovely template with creative design.

Divi Template Library
Create a Contact Form Add more fields in the Contact Form Assign an email address Change the message pattern Step 1: Create a Contact Form Before we change the message pattern, we'll receive it in the inbox; first, we need a Contact Form. So, to create a Divi contact form, insert the Contact Form module on a page.